Publicado en: ctxdom.com
Un pequeño truco que nos permitirá modificar los iconos utilizados por StoreFront en la publicación de nuestros escritorios.
Como sabéis, Citrix Storefront es un Frontend Web que nos posibilita el acceso a nuestra plataforma Citrix. Para los entornos XenDesktop, los iconos específicos para Escritorios publicados siempre son los mismos. Ello no es problema alguno, pero podríamos mejorar la experiencia y/o la «amigabilidad» proporcionando un Icono especifico diferente para cada Catalogo de Escritorios disponibles, asignando por ejemplo, un icono de Win7 a los Escritorios de Win7, un icono de Win8 o aquello que nos pase por la cabeza en ese momento (quizás algunos les guste poner iconos de StarWars… vete a saber… a mi me mola :D).
Y como lo hacemos? Vamos a valer-nos en este caso, de Google, Gimp y nuestro amado PowerShell.
Lo primero que haremos será buscar un icono chulo para nuestro Desktop. Cabe indicar que tenemos que ser conscientes de las medidas de nuestro icono. Estas son:
* 256 x 256 px
* 32 bits color
Lo primero, buscar un logo chulo en Google. (recuerda usar logos cuya licencia de uso te permita utilizar-lo). Una vez dispongamos del mismo, vamos a ponernos con Gimp.
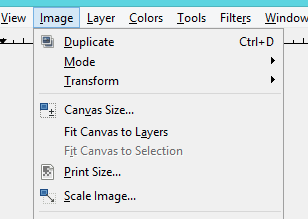
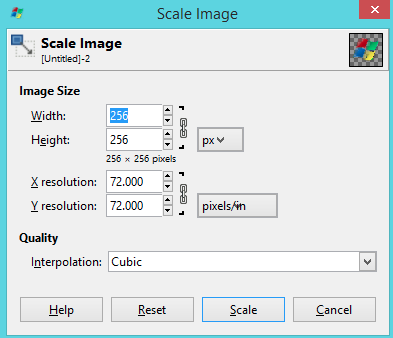
Abrimos nuestra imagen que utilizaremos con Gimp y utilizamos la opción de «Resize» para adaptar el tamaño de nuestro Logo.


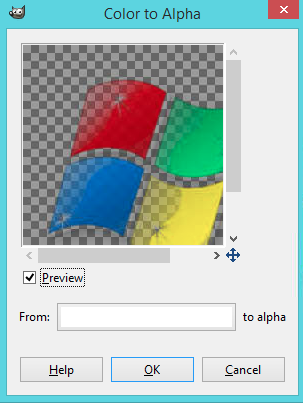
Con esto, ya tenemos casi la mitad del trabajo echo. Para mi gusto, queda un toque mas para hacer-lo mas pro y es dotar a nuestro icono de transparencia. Para ello, voy a convertir los blancos en Alpha de cara que sean transparentes en la generación del icono.
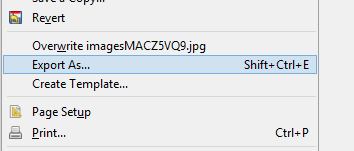
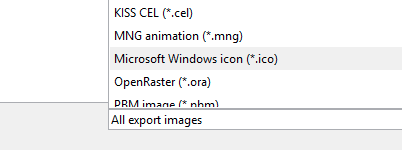
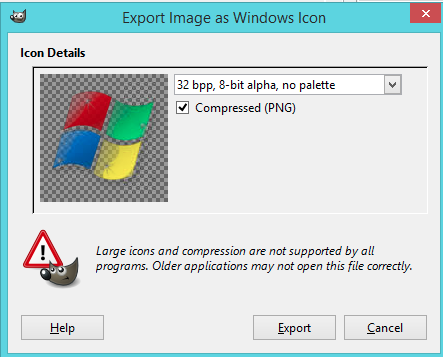
Una vez, convertido, solo nos queda exportar a .ICO junto a un color de 32Bits. Para ello, realizamos el proceso de exportación desde GIMP (Guardar como… no permite guardar como ICO con lo que será necesario hacer un export).



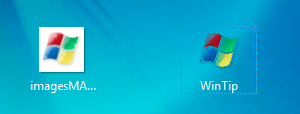
Finalizado el proceso, aquí vemos tanto la imagen PNG inicial como nuestro nuevo ICO con transparencias que hará de ICONO.

Llegado a este punto, es momento de realizar la carga de nuestro icono. Para ello copiamos el mismo a nuestro Broker de XenDesktop, y abrimos nuestra consola de PowerShell.
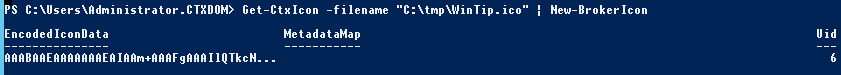
Como Requerimiento, necesitamos saber a que DesktopGroup asignaremos nuestro nuevo ICONO, una vez dispongamos del nombre procedemos al cambio de icono. Primero cargamos el mismo en nuestro broker con el siguiente comando.

Este cargará el icono a nuestro entorno y nos proporcionara una salida con el nombre codificado del icono y con un UUID del mismo. Sobretodo ahora me importa este UID, puesto que en el siguiente comando haremos referencia a él.
Vamos a proceder a asignar este icono a nuestro DesktopGroup utilizando el UiD anterior con el siguiente comando.
![]()
Una vez realizado esto, ya podemos logar con nuestro StoreFront y obtener algo parecido a esto: