Para habilitar HTML5 en un SITE de STOREFRONT, seguir los siguientes pasos: (más…)
Habilitar HTML5 en StoreFront 3.5
marzo 29th, 2016 | Posted by in Basico | Citrix | ctxdom | Receiver | StoreFront | tricks | XenApp | XenDesktop - (0 Comments)Citrix Storefront X1 – Primer Contacto
marzo 17th, 2015 | Posted by in Basico | Citrix | ctxdom | Deploy | Receiver | StoreFront | Upgrade | XenApp | XenDesktop - (0 Comments)El día 4 de Marz de 2015 Citrix libero la techpreview de StoreFront X1.
Tras un tiempo, ha llegado el momento de actualizar mi Storefront de laboratorio, y que mejor que un post ilustrando el proceso. Hay que tener en cuenta que esta TechPreview:
This tech preview does not provide an upgrade path for existing StoreFront installs.
Así pues necesitamos una máquina “limpia” dónde instalaremos nuestra Techpreview de X1.
Configurar Storefront con soporte HTML5
enero 9th, 2015 | Posted by in Citrix | ctxdom | IE | Microsoft | Policy | Receiver | StoreFront | tricks | VDI | XenApp | XenDesktop - (0 Comments)En este post vamos a ver como configurar el soporte HTML5 para Storefront. Actualmente, Receiver for HMTL5 esta en su versión 1.5 el cual provee soporte adicional para Nescaler Insight y CloudBridge. (más…)
Problemas de colores con Citrix Receiver 11.9.0 de MAC
enero 7th, 2015 | Posted by in Citrix | ctxdom | Mac | Microsoft | Receiver | tricks | TroubleShooting | VDI | Windows 8 | XenDesktop - (0 Comments)Al acceder a un escritorio VDI Windows 8.1 a través de XenDesktop 7.x me encuentro con esto:
Lentitud en Citrix StoreFront
abril 25th, 2014 | Posted by in 2008R2 | 2012 Server | Citrix | ctxdom | IE | Microsoft | Performance | Receiver | StoreFront | tricks | TroubleShooting | XenDesktop - (0 Comments)Problema común que nos podemos encontrar en ciertas implementaciones.
Existen pero una serie de pasos que podemos aplicar para mirar de mejorar el rendimiento de nuestro StoreFront que pueden solventar nuestros problemas de rendimiento con StoreFront.
– Deshabilitar Netbios sobre TCP.
– Habilitar Socket Pooling (En StoreFront no puede hacer-se desde consola).
SocketPooling esta des-habilitado por defecto en todo los Stores que generemos dentro de StoreFront. Para habilitar Socket Pooling, seguiremos los siguientes pasos:
• Editar fichero web.config ubicado en su respectivo Store C:\inetpub\wwwroot\Citrix\storename\
• Buscar la linea: <farmset … pooledSockets=»off» … >
• Modificar el parámetro Off por On.
– Utilizar Application Initialization en el Application Pool (Solo Windows 2012) Aplicar el procedimiento descrito en: http://support.citrix.com/article/CTX137400
– Des-habilitar la frma de verificación: Aplicar procedimiento descrito en: http://support.citrix.com/article/CTX130580
Otros Recursos
Initial Desktop Director Web Page Loading Delay: http://support.citrix.com/article/CTX130580
Web Interface 5.x Delay on First Page: http://support.citrix.com/article/CTX117273
How to Configure IIS to Optimize Receiver for Web Initial Connection: http://support.citrix.com/article/CTX137400
Enable SocketPooling: http://support.citrix.com/proddocs/topic/dws-storefront-21/dws-configure-conf-socket.html
Configuring Recycling Settings for an Application Pool: http://technet.microsoft.com/en-us/library/cc753179%28v=ws.10%29
Modificar ICONOS en StoreFront
marzo 28th, 2014 | Posted by in Citrix | ctxdom | PowerShell | Receiver | StoreFront | tricks | XenApp | XenDesktop - (0 Comments)Publicado en: ctxdom.com
Un pequeño truco que nos permitirá modificar los iconos utilizados por StoreFront en la publicación de nuestros escritorios.
Como sabéis, Citrix Storefront es un Frontend Web que nos posibilita el acceso a nuestra plataforma Citrix. Para los entornos XenDesktop, los iconos específicos para Escritorios publicados siempre son los mismos. Ello no es problema alguno, pero podríamos mejorar la experiencia y/o la «amigabilidad» proporcionando un Icono especifico diferente para cada Catalogo de Escritorios disponibles, asignando por ejemplo, un icono de Win7 a los Escritorios de Win7, un icono de Win8 o aquello que nos pase por la cabeza en ese momento (quizás algunos les guste poner iconos de StarWars… vete a saber… a mi me mola :D).
Y como lo hacemos? Vamos a valer-nos en este caso, de Google, Gimp y nuestro amado PowerShell.
Lo primero que haremos será buscar un icono chulo para nuestro Desktop. Cabe indicar que tenemos que ser conscientes de las medidas de nuestro icono. Estas son:
* 256 x 256 px
* 32 bits color
Lo primero, buscar un logo chulo en Google. (recuerda usar logos cuya licencia de uso te permita utilizar-lo). Una vez dispongamos del mismo, vamos a ponernos con Gimp.
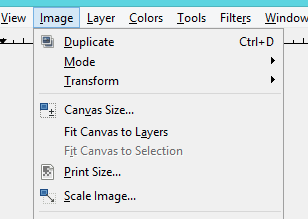
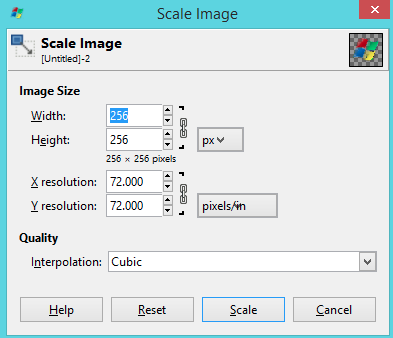
Abrimos nuestra imagen que utilizaremos con Gimp y utilizamos la opción de «Resize» para adaptar el tamaño de nuestro Logo.


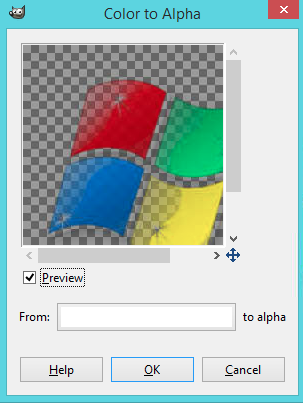
Con esto, ya tenemos casi la mitad del trabajo echo. Para mi gusto, queda un toque mas para hacer-lo mas pro y es dotar a nuestro icono de transparencia. Para ello, voy a convertir los blancos en Alpha de cara que sean transparentes en la generación del icono.
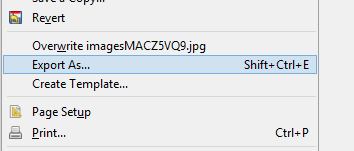
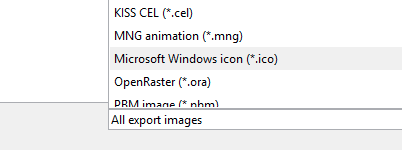
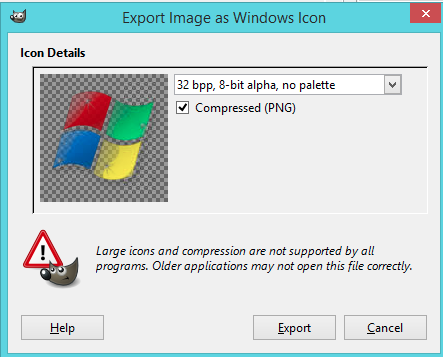
Una vez, convertido, solo nos queda exportar a .ICO junto a un color de 32Bits. Para ello, realizamos el proceso de exportación desde GIMP (Guardar como… no permite guardar como ICO con lo que será necesario hacer un export).



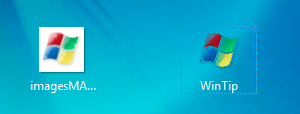
Finalizado el proceso, aquí vemos tanto la imagen PNG inicial como nuestro nuevo ICO con transparencias que hará de ICONO.

Llegado a este punto, es momento de realizar la carga de nuestro icono. Para ello copiamos el mismo a nuestro Broker de XenDesktop, y abrimos nuestra consola de PowerShell.
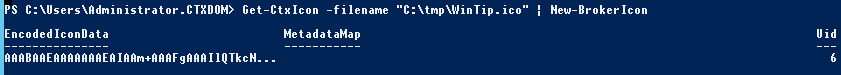
Como Requerimiento, necesitamos saber a que DesktopGroup asignaremos nuestro nuevo ICONO, una vez dispongamos del nombre procedemos al cambio de icono. Primero cargamos el mismo en nuestro broker con el siguiente comando.

Este cargará el icono a nuestro entorno y nos proporcionara una salida con el nombre codificado del icono y con un UUID del mismo. Sobretodo ahora me importa este UID, puesto que en el siguiente comando haremos referencia a él.
Vamos a proceder a asignar este icono a nuestro DesktopGroup utilizando el UiD anterior con el siguiente comando.
![]()
Una vez realizado esto, ya podemos logar con nuestro StoreFront y obtener algo parecido a esto: